本文共 1450 字,大约阅读时间需要 4 分钟。
由清华大学计算机系研发,拥有我国完全自主知识产权。平台包含了超过2.3亿学术论文/专利和1.36亿学者的科技图谱,提供学者评价、专家发现、智能指派、学术地图等科技情报专业化服务。系统2006年上线,吸引了全球220个国家/地区1000多万独立IP访问,数据下载量230万次,年度访问量超过1100万,成为学术搜索和社会网络挖掘研究的重要数据和实验平台。
论文推荐
Implicit Convex Regularizers of CNN Architectures: Convex Optimization of Two- and Three-Layer Networks in Polynomial Time(CNN架构的隐式凸式正则器:在多项式时间内对两层和三层网络进行凸式优化)
论文链接:
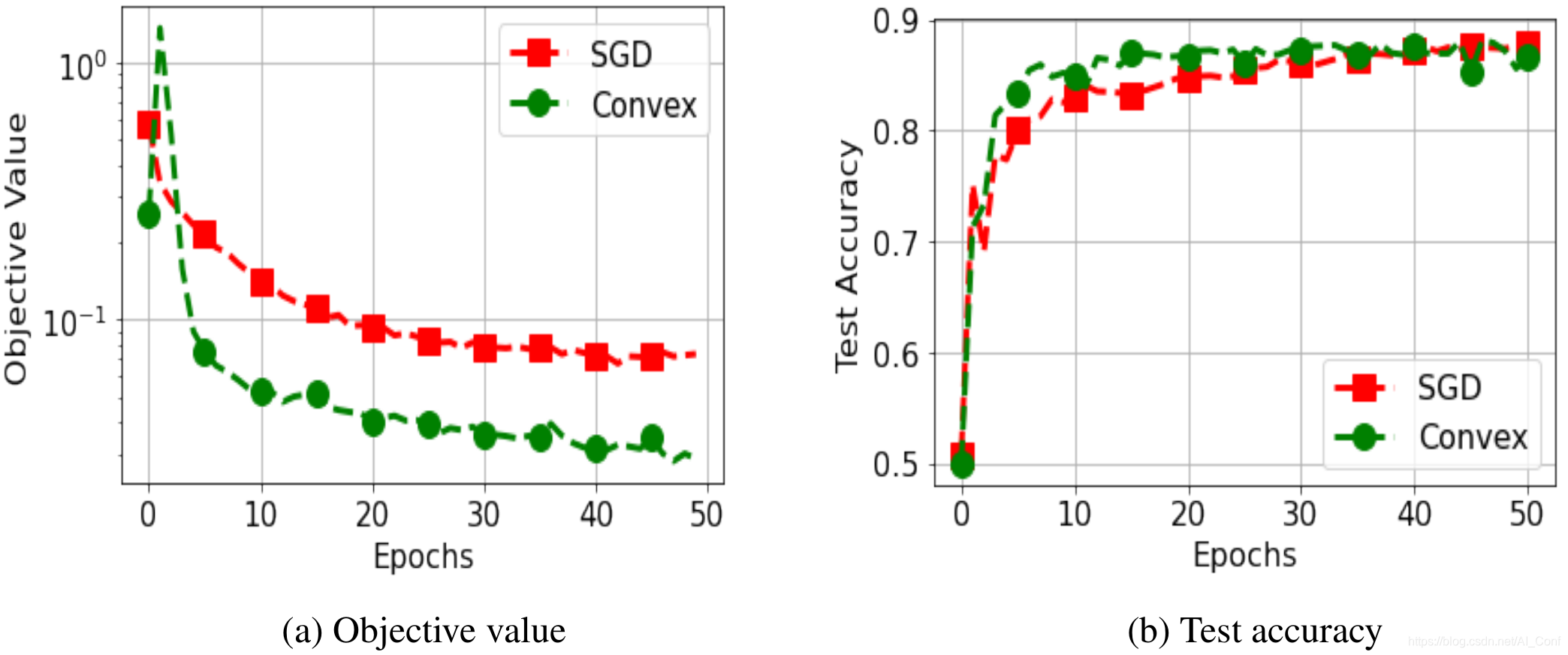
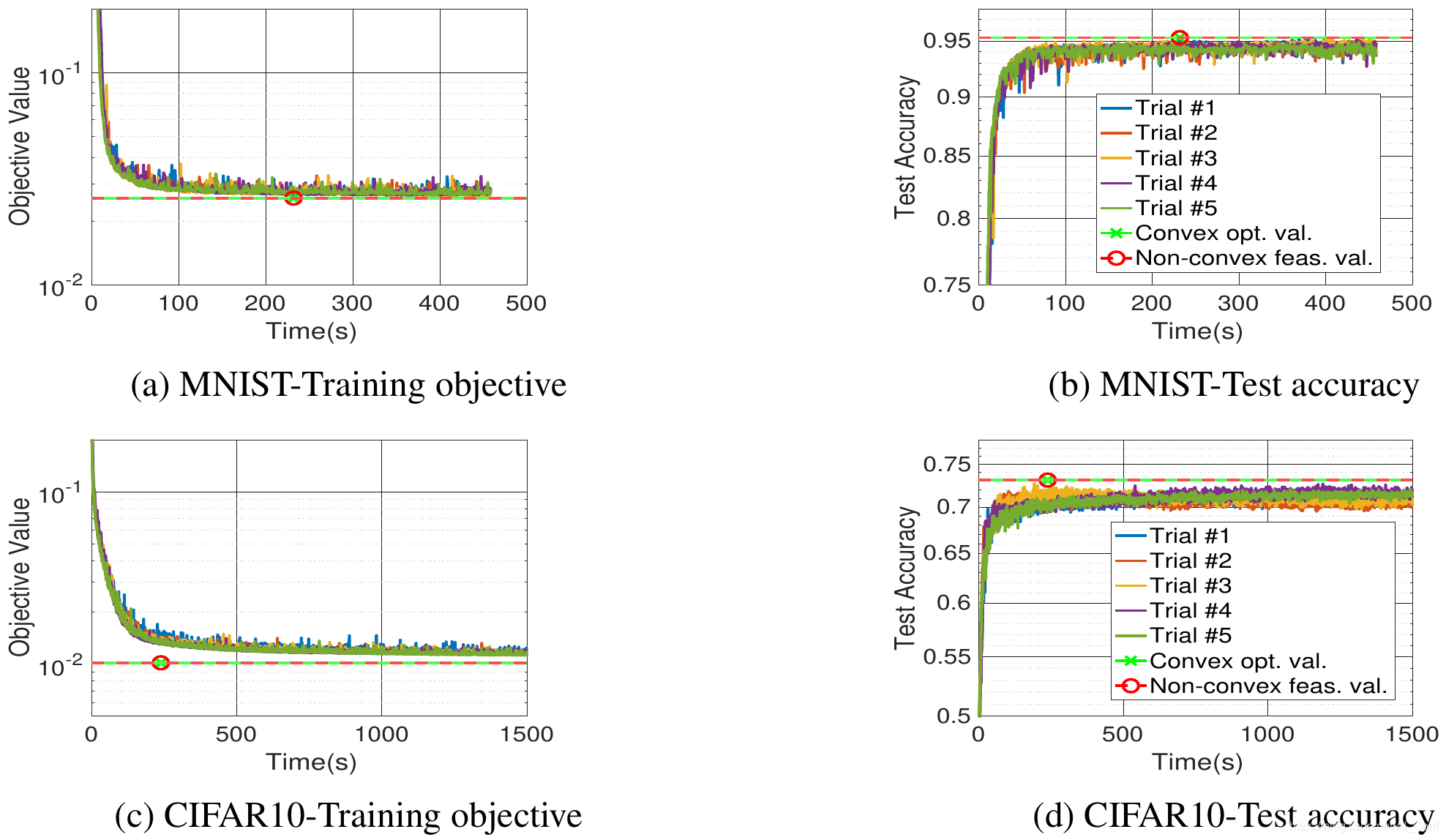
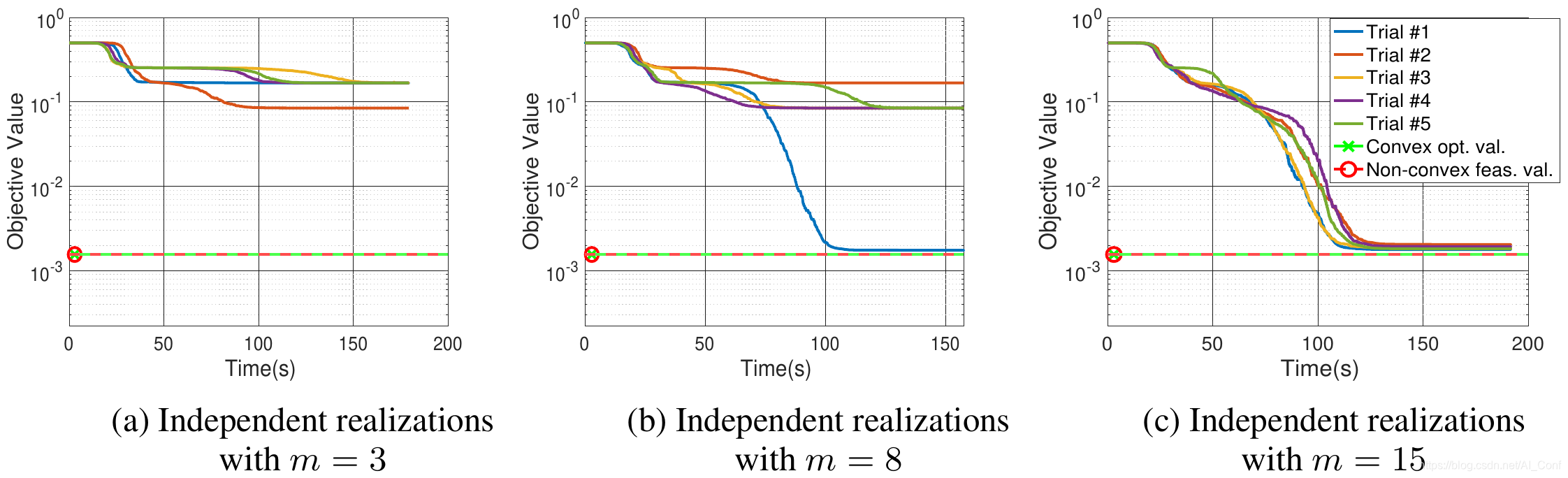
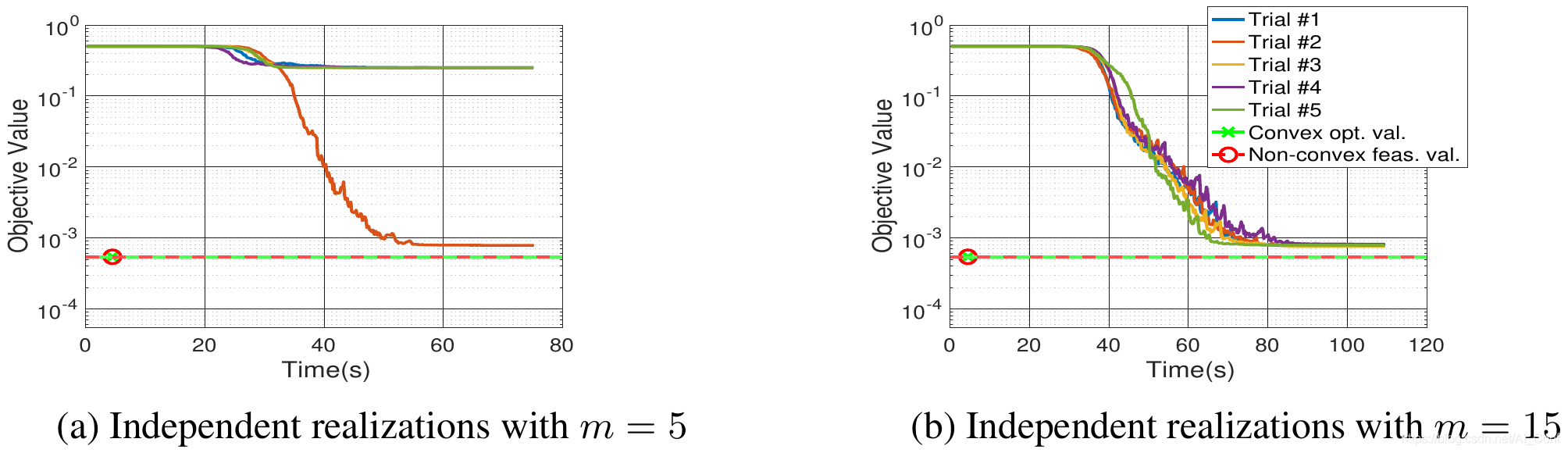
推荐理由: 作者研究了具有ReLU激活的卷积神经网络(Convolutional Neural Networks, CNN)的训练方法,并介绍了精确的凸优化公式,其复杂程度与数据样本数、神经元数和数据维度有关。更具体地说,该工作开发了一个凸分析框架,利用半无限对偶性来获得两层和三层CNN结构的等效凸优化问题。作者首先证明,两层CNN可以通过l2准则的正则化凸程序进行全局优化。其次,证明了三层CNN的训练问题等同于一个l1正则化凸程序,该程序鼓励谱域中的稀疏性。作者还将这些结果扩展到多层CNN架构,其中包括具有两个ReLU层的三层网络和具有一个ReLU层的更深的循环卷积。此外,提出了该方法对不同的池化方法的扩展,并阐明了作为凸正则器的隐含架构偏差。




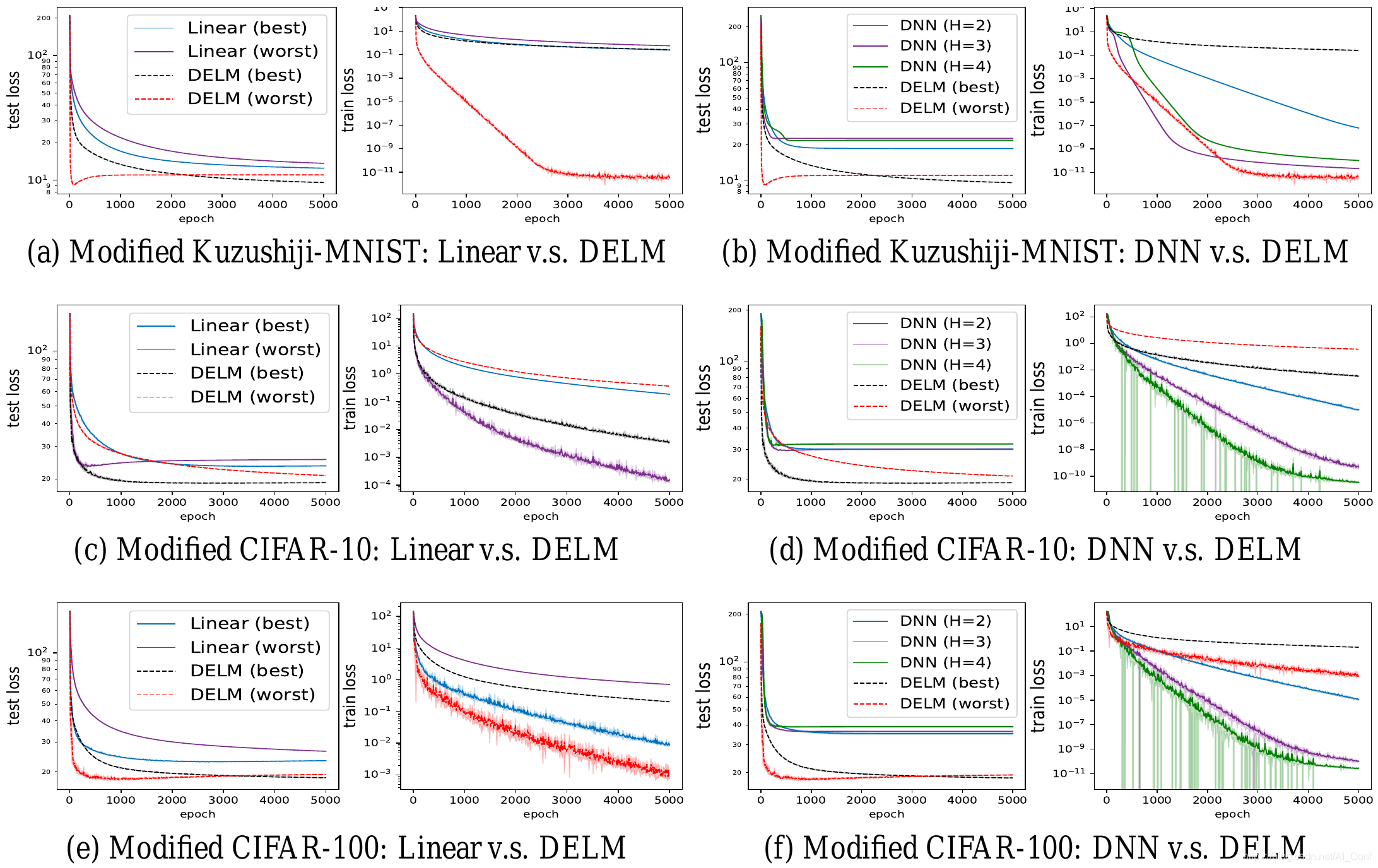
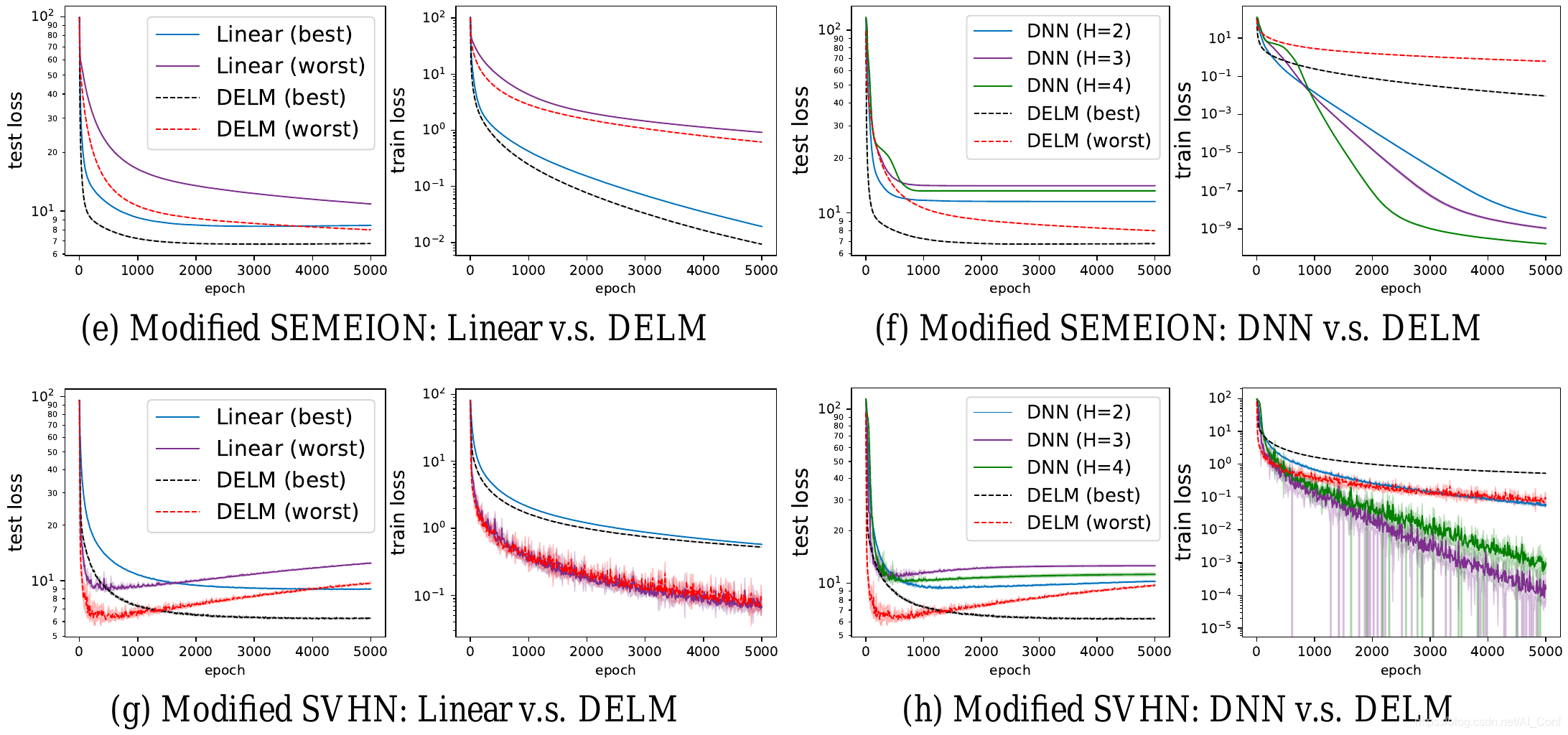
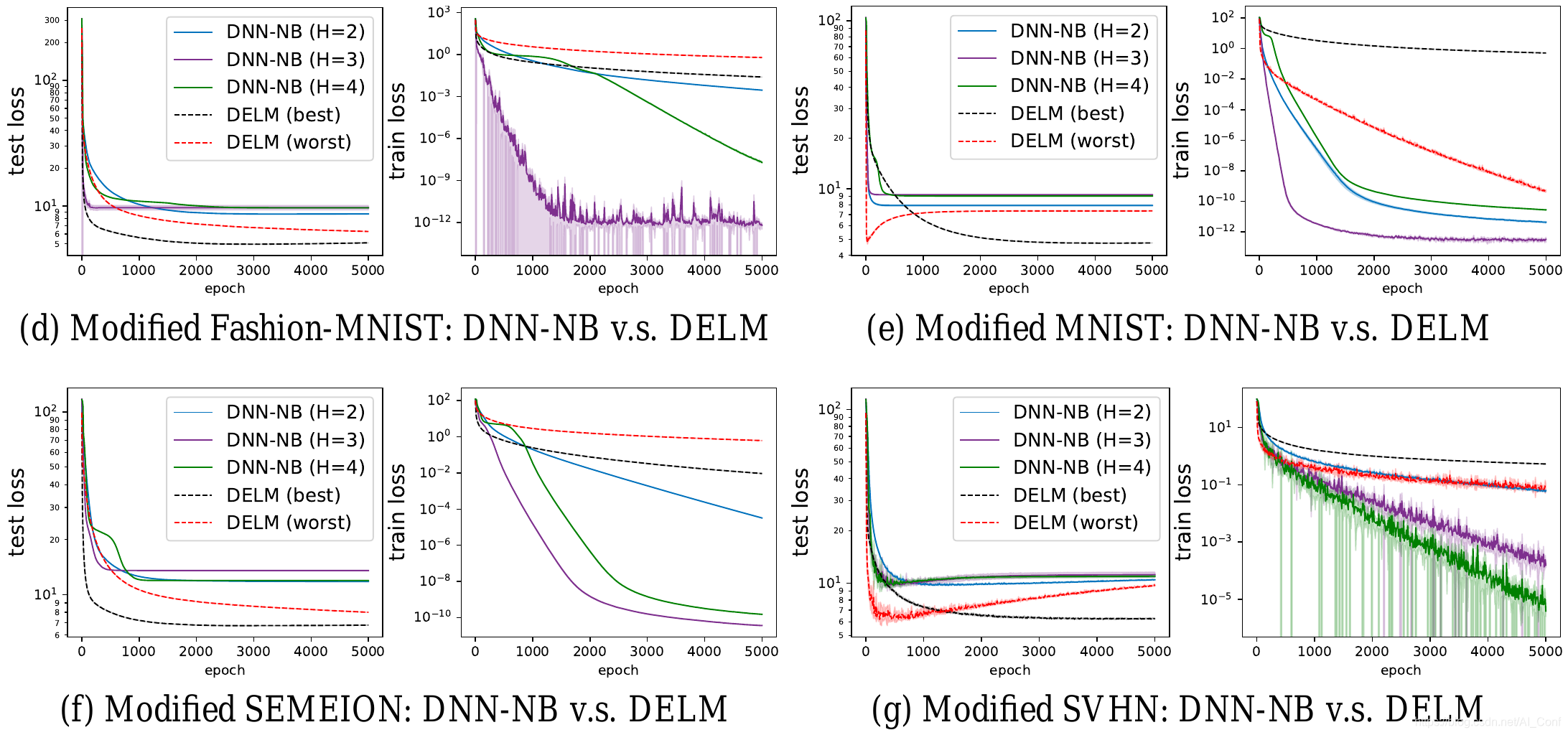
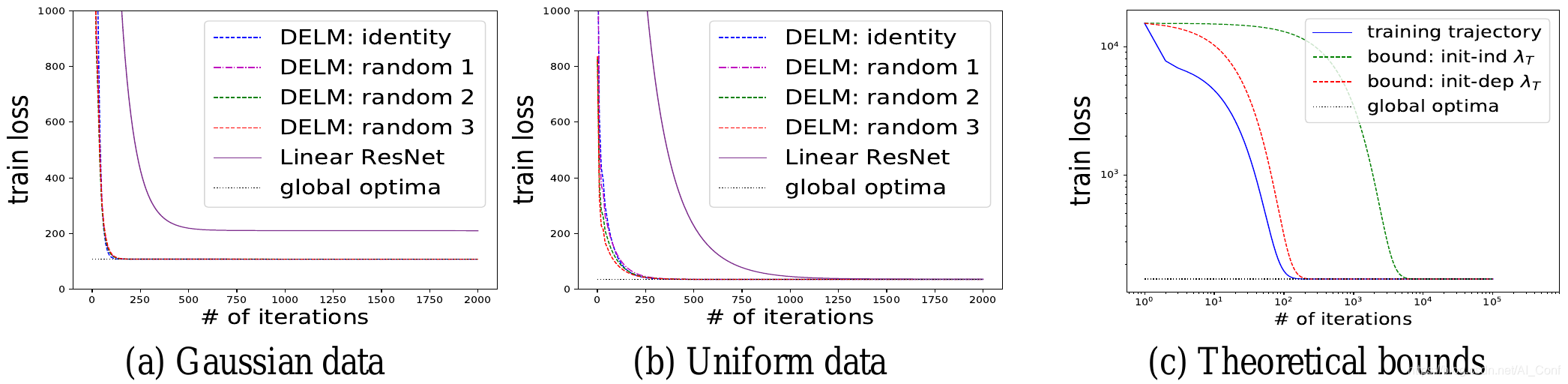
On the Theory of Implicit Deep Learning: Global Convergence with Implicit Layers(论隐式深度学习的理论:隐含层的全球收敛)
论文链接:
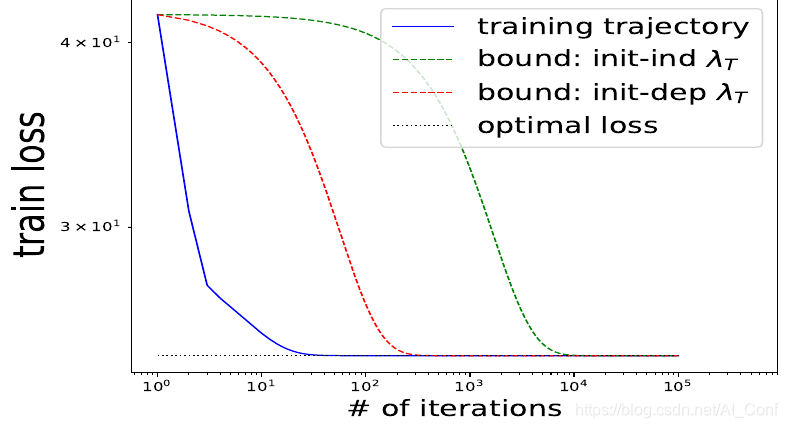
推荐理由: 深度平衡线性模型是通过一个无限序列计算的平衡点隐式定义的,它避免了对无限序列的任何显式计算,直接通过寻根法找到平衡点,并通过隐式微分法计算梯度。在本文中,作者分析了具有非凸目标函数的深度均衡线性模型的梯度动态,该模型适用于回归和分类中使用的一类一般损失。在对模型的宽度没有任何假设的情况下,保证了以线性速度收敛到全局最优,允许宽度小于输出维度和数据点的数量。此外,作者还证明了深度平衡线性模型的梯度动力学与具有时间相关二次规范的浅层模型的信任区域牛顿方法的动力学之间的关系。





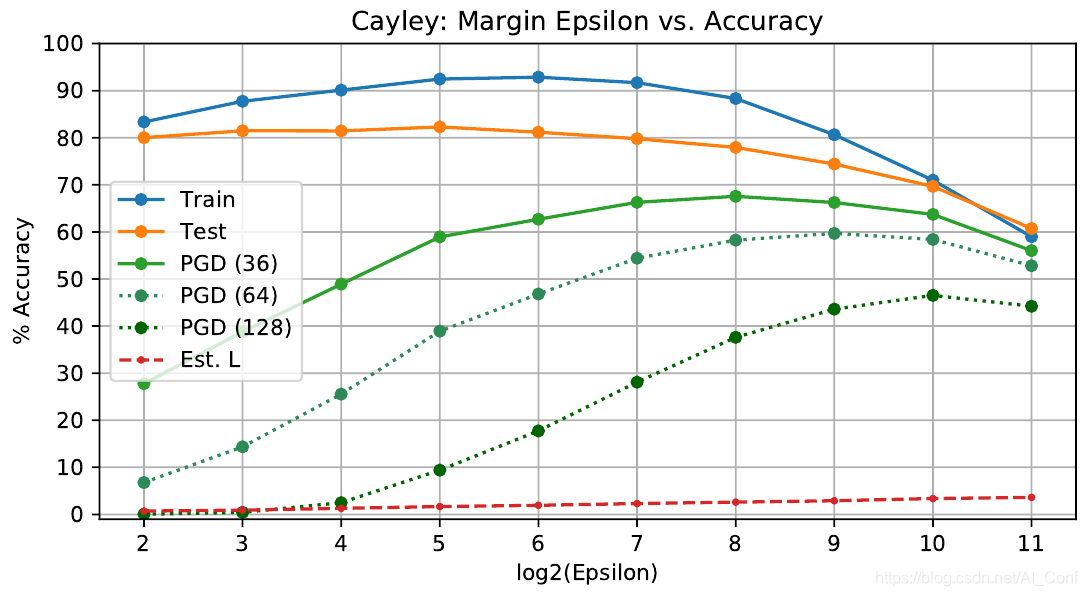
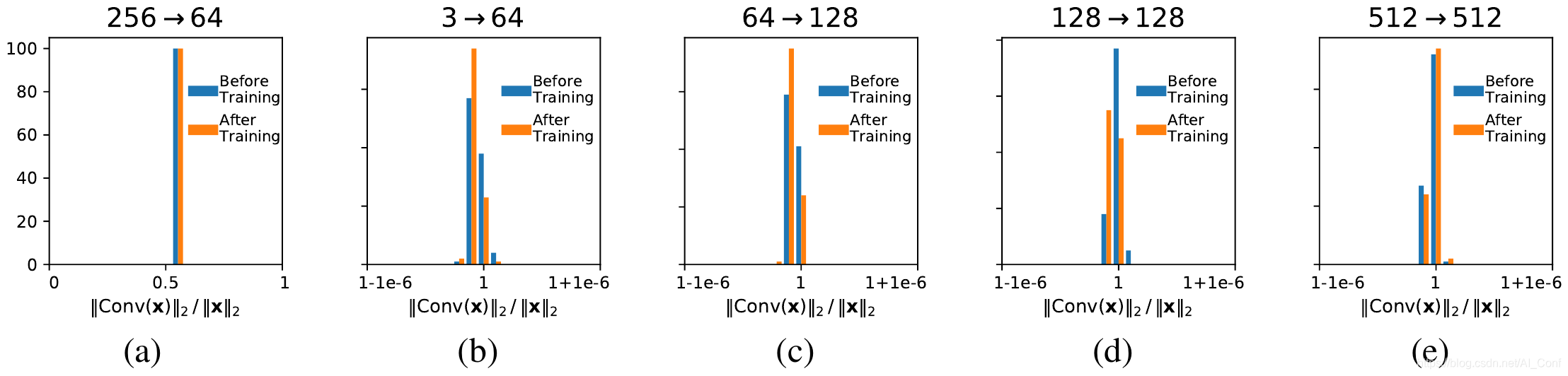
Orthogonalizing Convolutional Layers with the Cayley Transform(用Cayley变换将卷积层正交化)
论文链接:
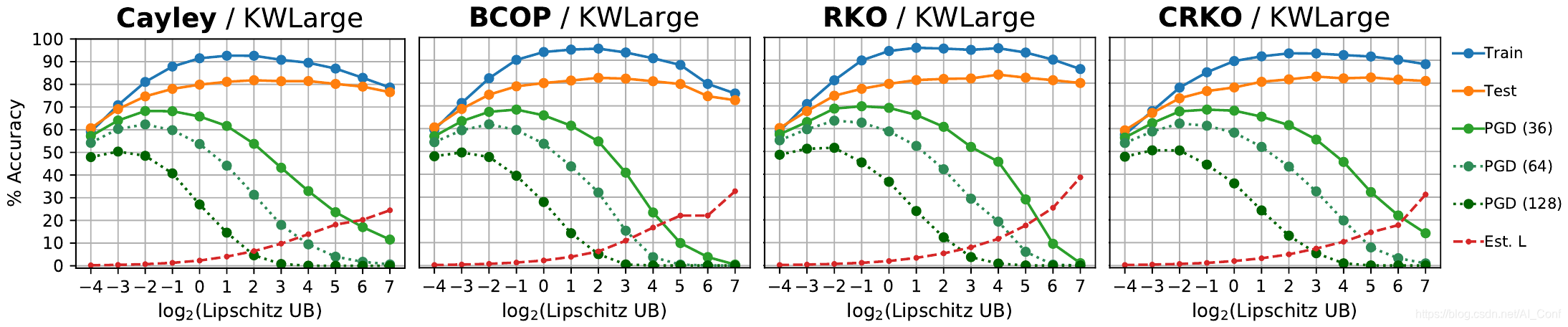
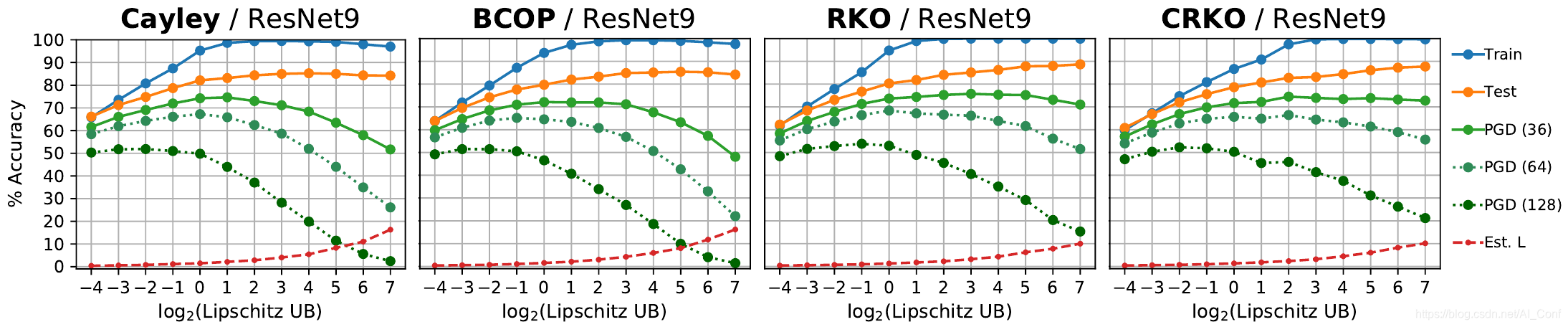
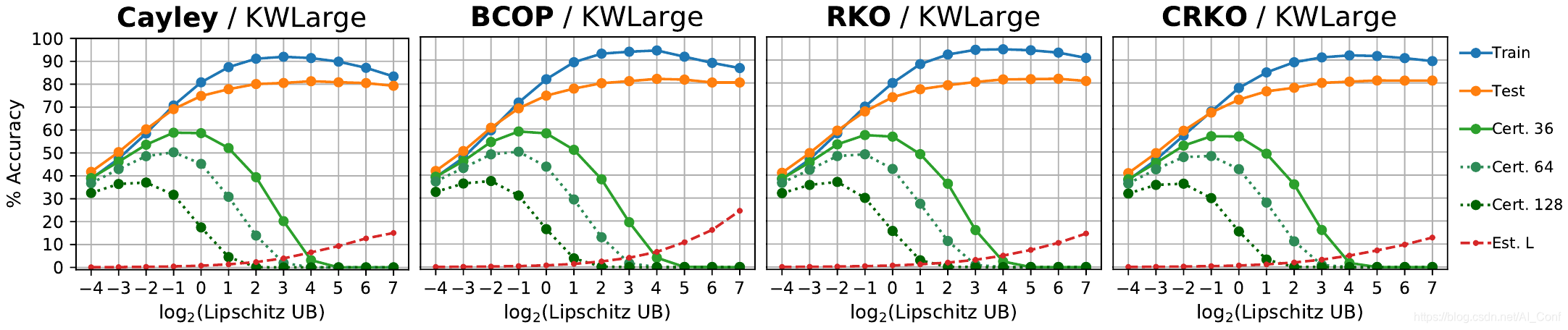
推荐理由: 近期工作强调了在深度网络的权重层中强制执行正交性的几个优点,例如保持激活的稳定性、保留梯度规范,以及通过强制执行低Lipschitz常数来增强对抗性。虽然许多方法可以执行全连接层的正交性,但那些用于卷积层的方法在本质上是启发式的,通常集中在惩罚方法或有限的卷积类。在这项工作中,作者提出并评估了一种替代方法,以直接对受制于正交性的卷积层进行参数化。具体来说,作者建议将Cayley变换应用于傅里叶域中的倾斜对称卷积,这样Cayley变换所需的反卷积就可以被有效地计算出来。作者将该方法与以前的Lipschitz约束和正交卷积层进行了比较,结果表明,即使面对大的卷积,它仍能够高度保留正交性。





AMiner,AI赋能的学术搜索平台:
#AMiner# #论文#
转载地址:http://tiroz.baihongyu.com/